Download the full instructions for Ballyland Code 1: Say Hello here:
Purpose of the app
Ballyland Code 1: Say Hello is the first app to implement Sonokids’ Audio Based Coding™. It was developed for children who are blind, are novice users of VoiceOver, and have little or no coding experience. The app is fully audio based, with engaging audio effects and meaningful spoken information at every step of the way. The app aims to offer children the first step in learning how to code, and to empower them by supporting them in learning programming concepts and foundation skills that can be applied to any text-based programming language.
Gestures used in the app
• Finger drag
• Flick left and right with one finger
• Flick down and up with one finger
• Double tap
• Three finger flick left*
• Touch and hold (5 secs)
*Please note that three finger flick is disabled on your device while you have Zoom turned on.
Self-voicing menu mode for VoiceOver users
The landing page of the app is VoiceOver accessible, but the app uses built-in speech. The landing page provides instructions on when to turn VoiceOver off in order to avoid mingling with the app's built-in speech. You can turn on VoiceOver again before you quit the app. Once you turn VoiceOver off, you need to turn on the Self-voicing menu mode. The menus will now be spoken aloud. Please note that regardless of whether this is on or off, the games are supported with audio throughout. The self-voicing menu navigation requires the use of finger gestures as used in VoiceOver, so you need to flick right/left through the menu items, and double tap to open.
To go to a page where you can turn the Self-voicing menu mode on and off, go to the Main Menu and double tap in the top left corner of the active screen.
Note: The app plays with the screen in "Landscape Mode".
Tip 1: On each page of the app there is a button ‘Go to Main Menu’ in the bottom right corner of the active screen. Double tap this button to go to the Main Menu.
Tip 2: In Play with Coding, you can touch and hold the button in the top right corner of the screen for 5 seconds to go to the Main Menu.
Optional use with 3D Learning tools
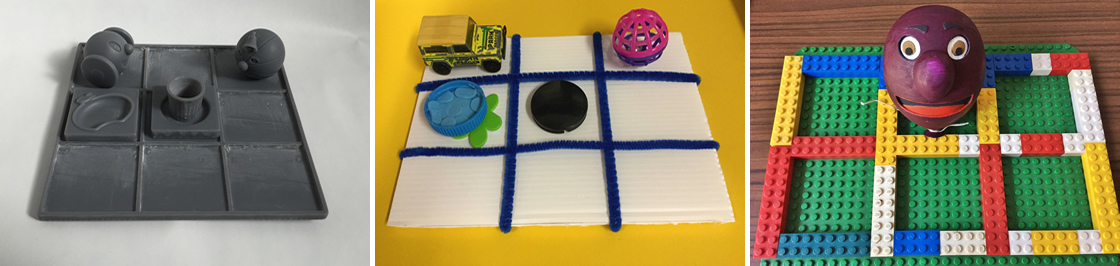
It has proven to be invaluable for a learner who is blind or has low vision to use a tactile representation of the digital grid to be able to develop a ‘mental map’ of the position of Wheelie, Tinkleball, the pond and the rubbish bin. This is necessary to analyse and understand the steps/commands that are required to make Wheelie move to Tinkleball.

You can create a tactile resource with LEGO or DUPLO bricks and figurines, or by sticking Wikki Stix on cardboard and using miniature toys and house hold objects to represent Wheelie, Tinkleball, the pond and the rubbish bin.
If you have a 3D printer at your disposal, we strongly recommend the use of the Ballyland tactile grid and miniature Ballyland characters and objects that have been specifically designed to support learning with the coding apps. Print in 3D yourself, or ask your school or organisation. You can purchase the files here.
Ballylanders
Ballyland Code 1: Say Hello, is one of a series of Ballyland apps, each supporting the learning of specific digital skills on an iPad. Working through these apps will help children to build essential finger gesture and conceptual skills. For those who are less familiar with these ball-shaped characters, from the Menu of ‘Play with Coding’, you can listen to a fun audio (re)introduction of all five Ballylanders.
Play with Coding
The app starts with a game Tutorial, called ‘Play with Coding’, introducing the basic concept of coding. It’s all about recognising that each step of the process, and the sequence of these steps, play a role in the final outcome (computational thinking). Play and learn about sequencing, patterning, navigating the coding panel, selecting options, and the basic concept of coding.
The Ballylanders are waiting for you! You are going to code and create a mini audio play with them. If you want you can get (re)acquainted with them before you start to play. In an accessible panel you need to select options in a specific sequence. You start with choosing a Ballylander, then what he/she needs to do, then how many times, and then you pick the end. Every choice you make, in each step, will determine the final outcome. If you choose a different option for one step, the audio play (with fun sound effects) will be different. The more you explore, the more you will learn.
Flick right with one finger to open the coding panel and stop the speech.
To navigate the panel:
• Flick right with one finger to move to the next step, or flick left with one finger to move to the previous step
• For each step, flick down or up with one finger to select what you want
• Double tap anywhere on the active screen to run your code. You can do this at any time.
After you have run the code for all four steps of the story, flick left with one finger to go and change one or more steps. Then find out what’s different when you run your code again. You can play and practice as long as you like. Once you really understand the concept, and are ready to move on, hold your finger in the top right corner of the active screen for 5 seconds to move on to the Main Menu and start with Challenge 1. Or double tap the button in the bottom right corner of the active screen.
Coding Challenge 1
For the best learning experience and outcomes, it is strongly recommended to start with ‘Play with coding’ and then to do Coding Challenge 1. The Challenge is fully audio based, with meaningful audio feedback. Everything is audio described and instructions are spoken. Simple animations accompany the great sound effects that ensure fun engagement for all children.
Challenge 1 is all about coding movement in a grid. The grid represents a Ballyland landscape, as seen from the top. You need to use lines of code to give Wheelie the correct commands, in the correct order, to move through the grid and complete three levels of this challenge. Wheelie needs to move to Tinkleball, avoid the obstacles (the pond and rubbish bin) and then say Hello to Tinkleball one time. Tinkleball changes position in each of the 3 levels, but the pond and rubbish bin remain in a fixed location.
The size of the grid is three rows by three columns. Around the landscape is a hedge which can’t be crossed by Wheelie. If Wheelie bumps into the hedge or into another obstacle in the grid, he will stay in the same cell. Create or 3D Print a tactile representation of the app game grid, target and obstacles, to support the coding process.
Wheelie always starts in row 1, column 1, facing right. Remember that if you use the command ‘MoveForward’, Wheelie will move one step forward in the direction in which he is facing.
Flick right with one finger to start the game and stop the speech. Use finger drag to explore the screen and find where Wheelie is, and where Tinkleball, the pond and the rubbish bin are. Double tap to (re)open the coding panel.
Menu navigation
Each submenu offers a menu option to go back to the Main Menu.
On every page of the game, there is a button in the bottom right corner of the active screen which you can double tap to go back to the Main Menu.
To go to a page where you can turn the Self-voicing menu mode on and off, go to the Main Menu and double tap in the top left corner of the active screen.
Note that once the Self-voicing menu mode is turned on, you need to flick right/left through the menu items, and double tap to open.
Black Curtain
In Settings you can turn "Black Curtain" on/off. Black Curtain mode creates a level playing field for all. With no visual feedback at all, sighted players need to completely rely on the same skills as children who are blind use to navigate the game, which makes for an exciting challenge for all. If you turn it on, double tap the button in the bottom right corner to return to the Main Menu from the game.
Coding – how to use the coding panel of the Challenge
Audio Based Coding provides user friendly navigation and an accessible coding panel. There is no need to type any code.
The code can be put together step-by-step, then you can run the code and explore the grid again to see how best to continue. Corrections are also very easily made to the code, if you find you have made a mistake. It is recommended, and good programming practice, to code one line of code at a time, then run your code and check (finger drag). This enables easy correction in case Wheelie turns out to be in the wrong position, and it avoids having to go back through a long sequence of code and find where the error is.
You code by way of the Coding Panel:
• Flick right with one finger to move to next line of code or Flick left with one finger to move to the previous line of code
• For each line, flick down or up to select a piece of code.
• Edit/de-bug by turning a wrong line of code into a correct one, or set it to an empty line. It will then be ignored. Having blank lines is acceptable in coding.
• Use a three finger flick left to clear all code from the panel (reset)
• Double tap anywhere on the screen to run your code
• Before coding, or after finding that your code is not complete or correct yet, you can use finger drag to explore the screen. Then double tap to open the coding panel.
The coding options are:
• MoveForward
• TurnRight
• SayHello
• Empty line
Coding – how to use the code
MoveForward
Directionality can be a confusing concept for children who are blind. Wheelie is a (ball-shaped) car and a car can only move in the direction in which it is facing. So it is important to remember that if you use the command ‘MoveForward’, Wheelie will move one step forward in the direction in which he is facing. Spoken feedback about which way Wheelie is facing (left, right, up, down) and his position in the grid is provided throughout the game. Wheelie always starts in row 1, column 1, facing right.
TurnRight
Makes Wheelie turn right one time. Note that to turn left, you need to code three lines of TurnRight. Loops and TurnLeft will be introduced in a following Ballyland Coding app.
‘SayHello’
The command ‘SayHello’ needs to be used when Wheelie is in the same cell as the target, Tinkleball.
‘Empty line’
An empty line will be ignored.
Completing the challenge
Any code that fulfills the requirements of the Challenge is identified as correct.
The shortest possible code will get a special bonus audio reward, so try and code that! Achieving the shortest code in the highest level will even bring an extra audio reward. For this reason, if you have coded a correct, but not the shortest code, you will be given the option to go back and improve your code, using less lines.
If you code more lines of code after Wheelie correctly reaches his target and says ‘Hello’, this extra code after the Hello will be completely ignored.
If your code proves to be too long to fit into the coding panel (you run out of lines), then you have chosen a wrong route. Improve the code and clean it up.
Correcting the code
Edit/de-bug your code by turning a wrong line of code into a correct one, or set it to an empty line so that it is ignored.
Or use a three finger flick left to clear all code from the panel and start again.
It is recommended, and good programming practice, to code one line of code at a time, then run your code and check (finger drag). That enables easy correction in case Wheelie turns out to be in the wrong position, and it avoids having to go back through a long sequence of code and find where the error is.